Design to Developer Handoff
Seamlessly handoff design work for development with this template that lets you put all file links in one place.
About this template
Bring design work to life with Tome’s Figma Design Handoff template, which provides designers one handy place for all files and design details. You’ll have ample space to introduce the new feature you’ve designed, the scope, goals, and limitations. The easy-to-use and customizable visual layouts utilize tables and images with captions to communicate your vision to developers. Add animation files to demonstrate how you envision certain movements, leaving little room for confusion. This template is customizable, so you can easily reorder and move sections to fit your team's needs. Breakdown multiple workflows with an editable table.
Template outline
- Feature Overview
- Key Dates
- Scope and Limitations
- Supporting Docs
- Design Overview
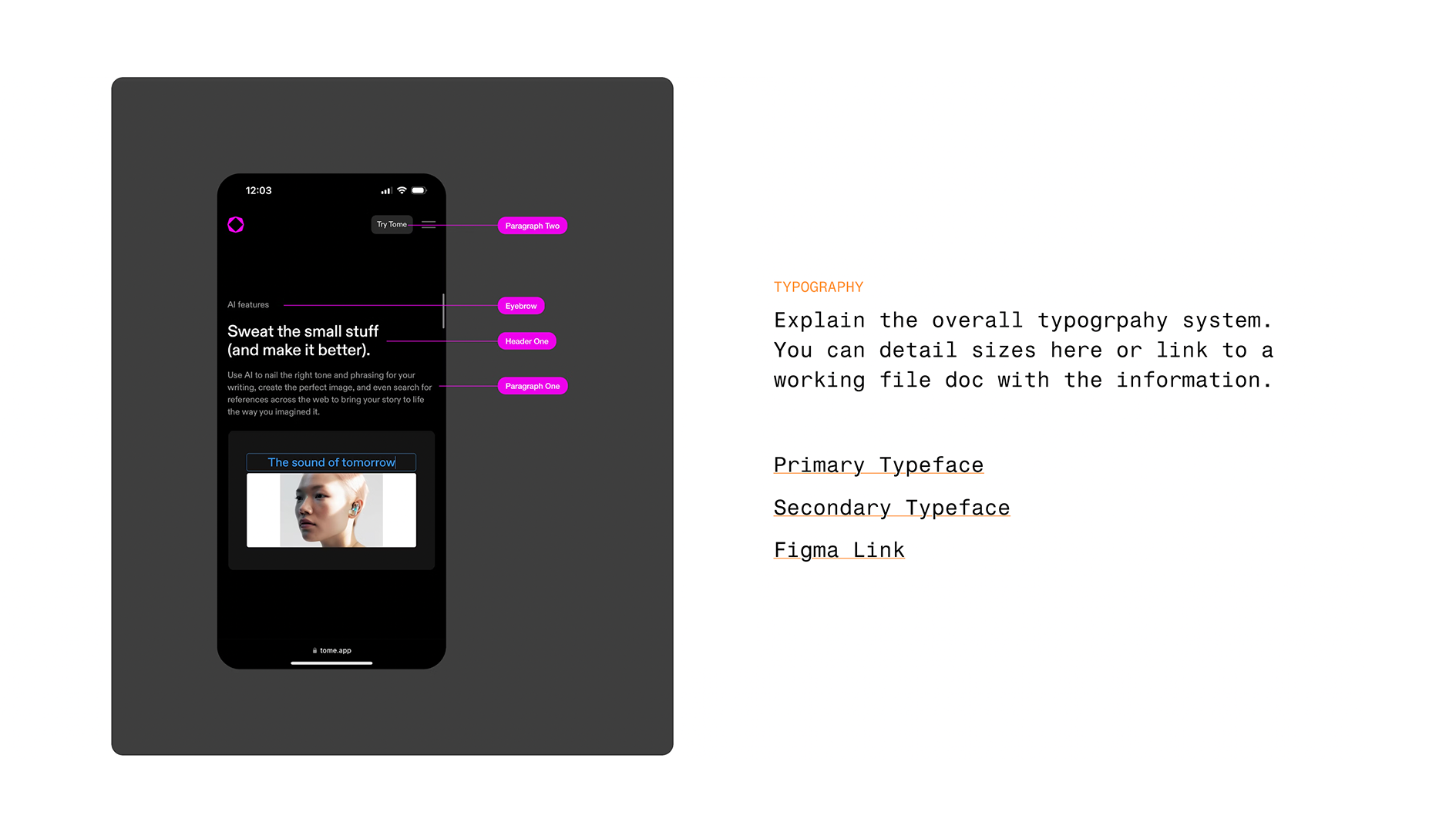
- Design Details
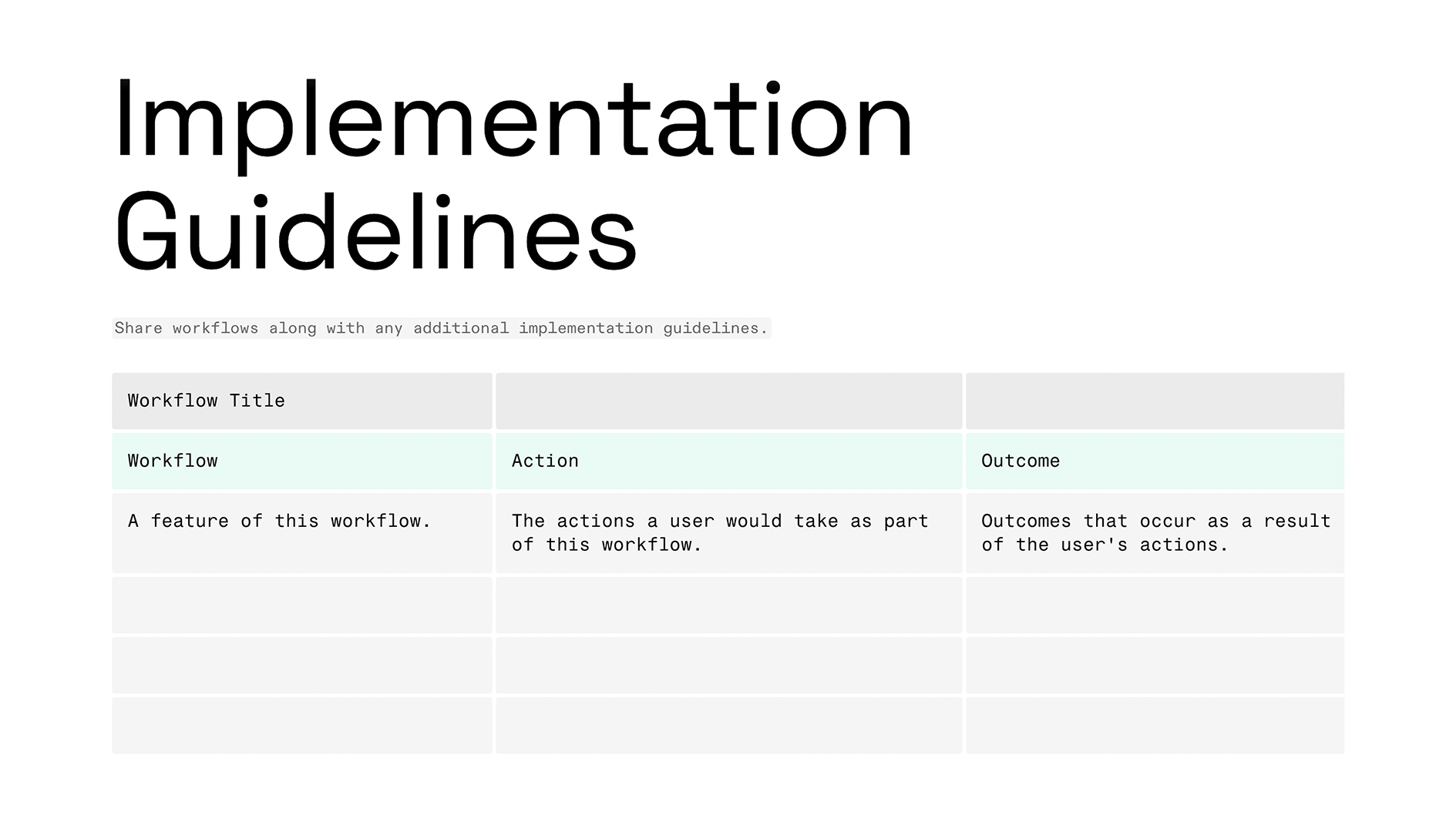
- Implementation Guidelines
Tell a powerful story
- Editable with AI
- Beautiful typography
- AI layout generation
- Narrative Guidance
- Automatic mobile layout
- AI reference sourcing
- Share or link anywhere
- Downloadable as a PDF
- Real-time collaboration